Chrome Devtools Rendering . Start typing rendering and select show rendering. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Spot repainting, layout shifts, layers and tiles,. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. The rendering tab helps you: Analyzing critical rendering path performance. React developer tools is a powerful chrome extension that helps debug your react app. The rendering settings have been moved as of chrome 48. In the rendering tab, scroll down to the emulate vision decifiencies option. Chrome devtools is a set of web developer tools built directly into the google chrome browser.
from www.girliemac.com
Chrome devtools is a set of web developer tools built directly into the google chrome browser. Analyzing critical rendering path performance. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Spot repainting, layout shifts, layers and tiles,. In the rendering tab, scroll down to the emulate vision decifiencies option. The rendering settings have been moved as of chrome 48. Start typing rendering and select show rendering. React developer tools is a powerful chrome extension that helps debug your react app. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. The rendering tab helps you:
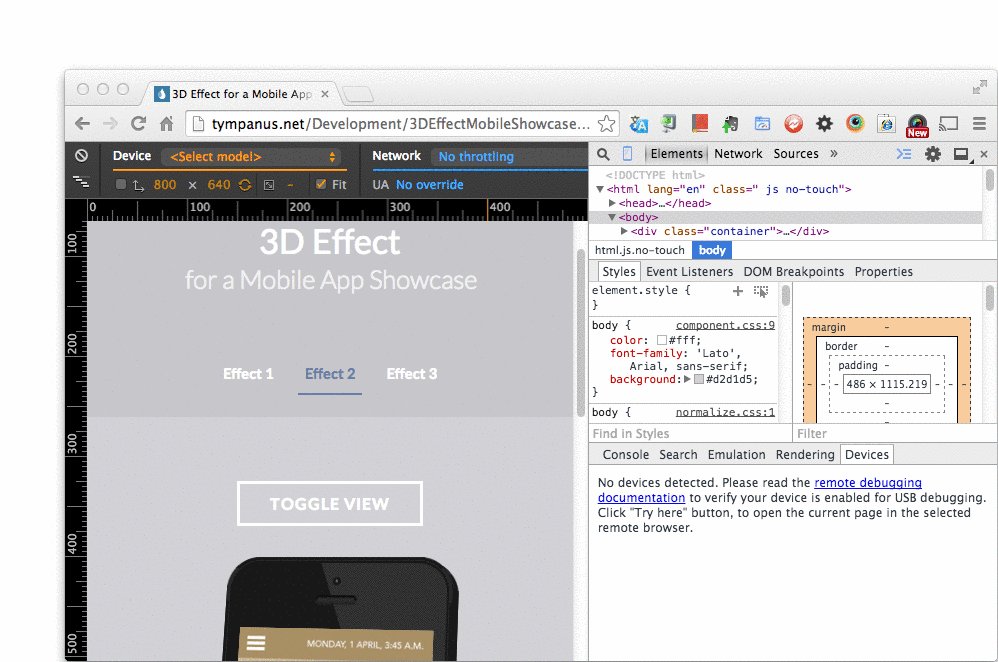
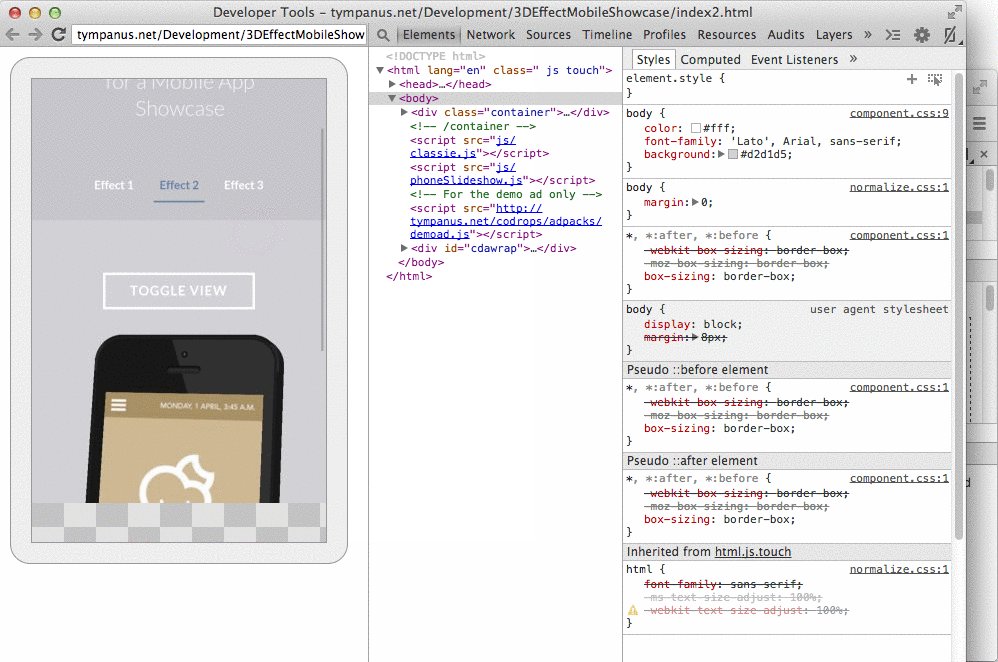
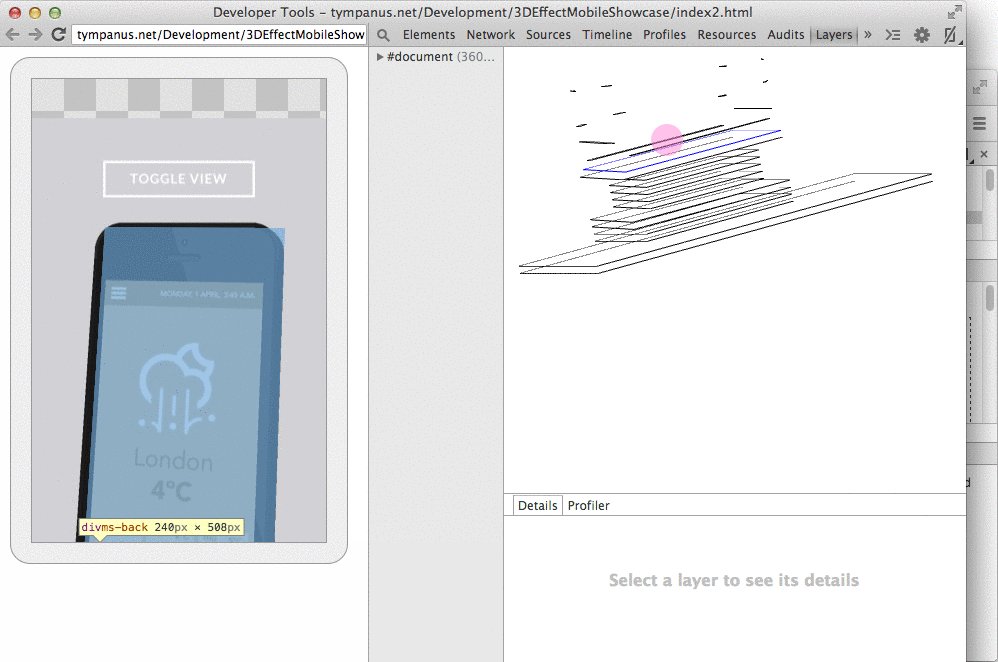
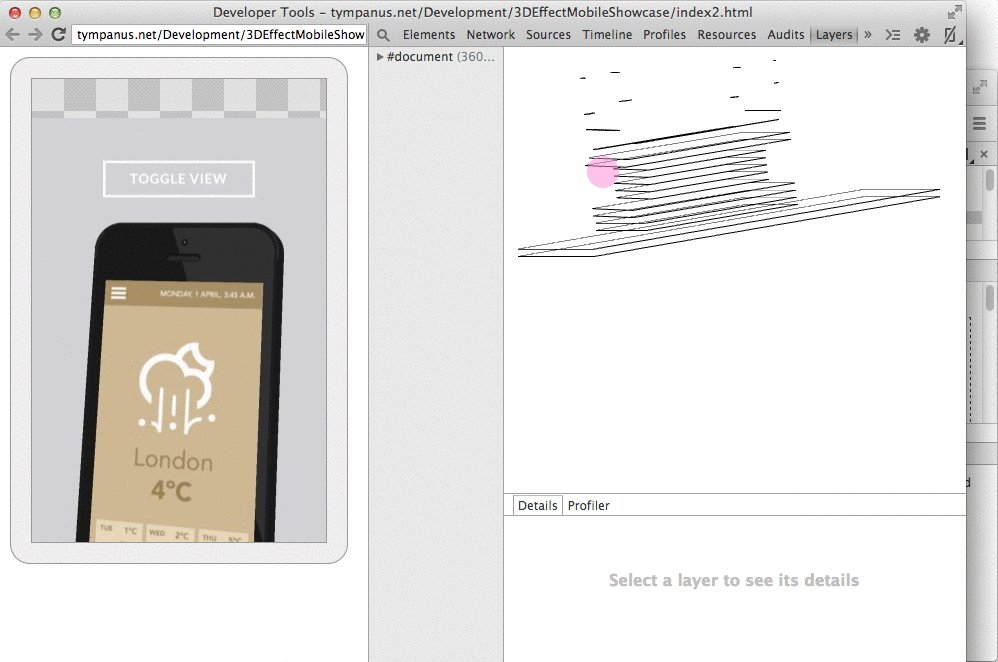
Responsive Web Made Easier with Chrome DevTools Device Mode GirlieMac
Chrome Devtools Rendering The rendering tab helps you: React developer tools is a powerful chrome extension that helps debug your react app. Spot repainting, layout shifts, layers and tiles,. Chrome devtools is a set of web developer tools built directly into the google chrome browser. The rendering tab helps you: In the rendering tab, scroll down to the emulate vision decifiencies option. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. The rendering settings have been moved as of chrome 48. Analyzing critical rendering path performance. Start typing rendering and select show rendering.
From daily-dev-tips.com
5 amazing Chrome accessibility tools you didn't know! Chrome Devtools Rendering The rendering tab helps you: Spot repainting, layout shifts, layers and tiles,. The rendering settings have been moved as of chrome 48. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Analyzing critical rendering path performance. Start typing rendering and select show rendering. Chrome devtools is a set of web. Chrome Devtools Rendering.
From medium.com
The Basics Of Chrome DevTools. A Beginner’s Guide by Bryn Knowles Chrome Devtools Rendering In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. In the rendering tab, scroll down to the emulate vision decifiencies option. Spot repainting, layout shifts, layers and tiles,. Analyzing critical rendering path performance. The rendering settings have been moved as of chrome 48. Chrome dev tools have this tab called. Chrome Devtools Rendering.
From parashuto.com
Chrome 48で印刷用CSSのスタイルを確認する方法 Rriver Chrome Devtools Rendering Start typing rendering and select show rendering. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Analyzing critical rendering path performance. Spot repainting, layout shifts, layers and tiles,. In the rendering tab, scroll down to the emulate vision decifiencies option. React developer tools is a powerful chrome extension that helps. Chrome Devtools Rendering.
From stackoverflow.com
Can we edit chrome devtools layout? Stack Overflow Chrome Devtools Rendering The rendering tab helps you: The rendering settings have been moved as of chrome 48. Chrome devtools is a set of web developer tools built directly into the google chrome browser. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. In the rendering tab, scroll down to the emulate vision. Chrome Devtools Rendering.
From krzysztofzuraw.com
TIL Chrome has emulate focused page Krzysztof Żuraw Chrome Devtools Rendering React developer tools is a powerful chrome extension that helps debug your react app. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Analyzing critical rendering path performance. Chrome devtools is a set of web developer tools built directly into the google chrome browser. In the rendering tab, scroll down. Chrome Devtools Rendering.
From davy.ai
Chrome DevTools React Profiler timings vs. reality Chrome Devtools Rendering React developer tools is a powerful chrome extension that helps debug your react app. In the rendering tab, scroll down to the emulate vision decifiencies option. Analyzing critical rendering path performance. Spot repainting, layout shifts, layers and tiles,. The rendering settings have been moved as of chrome 48. Start typing rendering and select show rendering. Chrome dev tools have this. Chrome Devtools Rendering.
From tutwww.blogspot.com
A Look at What’s New in Chrome DevTools in 2020 Tw3 Tutorial Chrome Devtools Rendering Start typing rendering and select show rendering. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Spot repainting, layout shifts, layers and tiles,. React developer tools is a powerful chrome extension. Chrome Devtools Rendering.
From blog.logrocket.com
Boost accessibility for highcontrast users with CSS LogRocket Blog Chrome Devtools Rendering Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Start typing rendering and select show rendering. Spot repainting, layout shifts, layers and tiles,. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. The rendering settings have been moved as of. Chrome Devtools Rendering.
From curiousprogrammer.dev
Emulating rendering options in Chrom... Curious Programmer Chrome Devtools Rendering Spot repainting, layout shifts, layers and tiles,. React developer tools is a powerful chrome extension that helps debug your react app. Start typing rendering and select show rendering. Analyzing critical rendering path performance. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. The rendering tab helps you: In the rendering. Chrome Devtools Rendering.
From thesur.space
7 Way to Check How you are Doing With Web Vitals. Chrome Devtools Rendering In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. In the rendering tab, scroll down to the emulate vision decifiencies option. React developer tools is a powerful chrome extension that helps debug your react app. The rendering tab helps you: Analyzing critical rendering path performance. Chrome devtools is a set. Chrome Devtools Rendering.
From searchengineland.com
Chrome's DevTools for SEO 10 ways to use these browser features for Chrome Devtools Rendering In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. React developer tools is a powerful chrome extension that helps debug your react app. The rendering settings have been moved as of chrome 48. Analyzing critical rendering path performance. The rendering tab helps you: Start typing rendering and select show rendering.. Chrome Devtools Rendering.
From nitropack.io
Chrome 110 What’s New in DevTools Chrome Devtools Rendering Chrome devtools is a set of web developer tools built directly into the google chrome browser. In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Start typing rendering and select show rendering. Spot repainting, layout shifts, layers and tiles,. In the rendering tab, scroll down to the emulate vision decifiencies. Chrome Devtools Rendering.
From uxdesign.cc
Chrome DevTools accessible colors UX Collective Chrome Devtools Rendering Start typing rendering and select show rendering. React developer tools is a powerful chrome extension that helps debug your react app. Analyzing critical rendering path performance. The rendering settings have been moved as of chrome 48. Spot repainting, layout shifts, layers and tiles,. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in. Chrome Devtools Rendering.
From developer.chrome.com
What's New In DevTools (Chrome 88) Chrome for Developers Chrome Devtools Rendering Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. React developer tools is a powerful chrome extension that helps debug your react app. Chrome devtools is a set of web developer tools built directly into the google chrome browser. In the rendering tab, scroll down to the emulate vision decifiencies. Chrome Devtools Rendering.
From medium.com
How to use Chrome DevTools like a Pro JotForm Stories Chrome Devtools Rendering Start typing rendering and select show rendering. Analyzing critical rendering path performance. Spot repainting, layout shifts, layers and tiles,. In the rendering tab, scroll down to the emulate vision decifiencies option. The rendering settings have been moved as of chrome 48. The rendering tab helps you: In this post, we'll aim to cover practical techniques developers can use to debug,. Chrome Devtools Rendering.
From zenn.dev
Chrome DevTools の Rendering タブを使ってみよう Chrome Devtools Rendering In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. Start typing rendering and select show rendering. Spot repainting, layout shifts, layers and tiles,. Chrome devtools is a set of web developer tools built directly into the google chrome browser. React developer tools is a powerful chrome extension that helps debug. Chrome Devtools Rendering.
From developer.chrome.com
Modern web debugging in Chrome DevTools Chrome Developers Chrome Devtools Rendering In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. React developer tools is a powerful chrome extension that helps debug your react app. Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Spot repainting, layout shifts, layers and tiles,. Analyzing. Chrome Devtools Rendering.
From www.youtube.com
Chrome DevTools. Elements YouTube Chrome Devtools Rendering Chrome dev tools have this tab called rendering, which is used to debug rendering related issues in javascript applications. Analyzing critical rendering path performance. The rendering tab helps you: In this post, we'll aim to cover practical techniques developers can use to debug, manipulate, and otherwise probe running. In the rendering tab, scroll down to the emulate vision decifiencies option.. Chrome Devtools Rendering.